


Don’t know how React Native and React.js are different from each other?
Can’t decide which one can work better for you?
Confused about whether you can use the codes of React.js in React Native?
If all these React-related questions are bothering you, then it’s time to get your doubts cleared and understand the difference between React Native VS React.js!
Many often get stuck between React Native and React.js, especially novice React Native developers. But it is not their fault. The confusion over these two frameworks is pretty widespread.
However, despite sharing similar names, the same parents, and even the same technology, they have plenty of differences!
So, let’s get to know these two popular technologies in detail, React Native vs React.js, the perks they offer, and the limitations they have; so that you’ll never confuse the one with the other ever!
Built by Facebook, React Native is an open-source mobile framework. By using this, JavaScript framework developers can code cross-platform applications that possess the qualities of a Native application.
This framework uses React.js to build websites and apps. Since React Native complies with the components of Native apps, it is widely used to develop mobile applications which can function smoothly on various platforms, such as Android, iOS, and Windows.
Skype, Bloomberg, Walmart, SoundCloud Pulse, and Airbnb are some of the most popular examples of React Native applications. The super-smooth animation support and the outstanding UI of these apps are the results of using this framework.
There are several features that not only further differentiate React Native vs React.js but also work as a USP for the framework. Let us take a look at what they are:

Before we get into, ‘which is better React or React Native’, let us know about React.js, too!
Created by the Facebook team sometime in 2011, React.js is a front-end JavaScript library, though it supports server-side operations, too. It is used mainly for creating various reusable UI components for websites and mobile apps.
React.js, implemented by React Native to build components under their framework, is an open-source library for developing responsive and user-friendly UI components for single-page applications.
With a large community behind it and a sturdy foundation, React.js is presently one of the most popular JavaScript libraries.
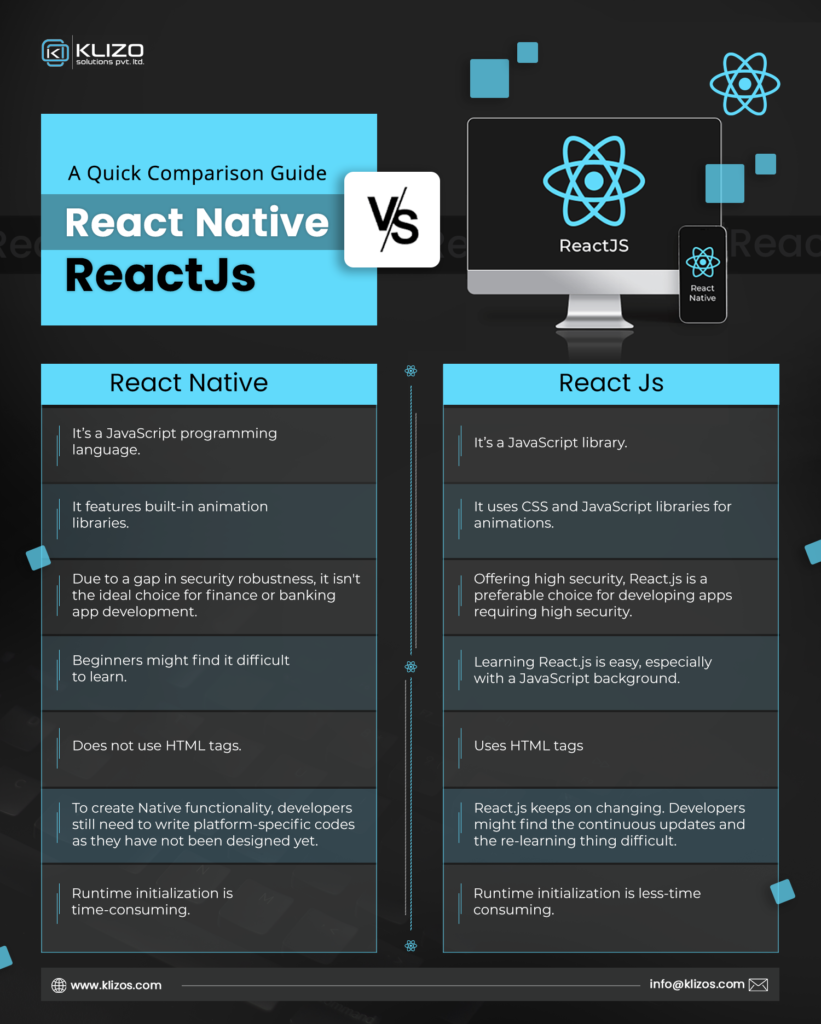
To better understand the differences between React Native VS React.js, check out the various advantages that React.js has to offer in developing web applications are:
Considering the detailed discussion on React Native VS React.js, when it comes to a developer-friendly framework using which you can write the code once and use it anywhere, create a sophisticated UI for mobile applications, and ensure a straightforward app creation process, React Native is what you need.
More than 25,000 apps are already using React Native framework to leverage its perks, such as extensive community support, high performance, code stability, and code reusability that helps with cost-effective MVP creation.

When you want to use a JavaScript library with pre-built components and reusable codes for mobile development or build a cross-platform mobile application, React Native is all yours!
Similarly, React.js is ideal for projects that require better control over the rendering cycle of the app components. When it comes to developing a robust structure for applications by reusing components, an actively used declarative approach, and carrying out the interaction with a lighter copy of DOM (virtual DOM), it’s React.js you need.
If giving your mobile applications a pure Native feel is your priority, close your eyes (not literally, though) and go for React Native. However, if you want to make your web interface UI more responsive, high-performing, and dynamic, then it is React.js you need.
Still, have confusion about Reactjs VS React Native? We hope not!
So, go ahead with your app development project without any confusion about React Native VS React.js!
For reliable and professional app developers, whether the app you want to develop is React Native, React.js, or just Native, we, Klizo Solutions, are the React Native development company you can trust.
Having years of experience in providing businesses and companies with various mobile and web-based app and software solutions, we have become a name in the industry to reckon with for flawlessly performing, fully functional, glitch-free application development built by integrating the latest and futuristic technologies!
Contact us today and find the “React” solution you need for your application development!
Joey Ricard
Klizo Solutions was founded by Joseph Ricard, a serial entrepreneur from America who has spent over ten years working in India, developing innovative tech solutions, building good teams, and admirable processes. And today, he has a team of over 50 super-talented people with him and various high-level technologies developed in multiple frameworks to his credit.

Subscribe to our newsletter to get the latest tech updates.