


Can you give an example of a web design that does not have any texts on it? Well, probably you can’t! ‘Cause, there ain’t any. Period!
More than 95% of the total information available on the web comes in a written language form. Be it websites or mobile apps, we are constantly digesting written words. Now, communication plays a key role in designs. And the fonts you choose for your website or apps, convey the intended emotions and feelings to your audience.
Yes, the right and the best typography practices establish a connection between your audience and the design.
But is the typography on the web just about being “pretty” or “looking good”? Certainly not! Typography is a lot more than that.
Typography in web design is about making the texts easy to read, persuasive, easily understandable, pertinent, and effective. And when done right, typography has the power to make your web design attractive, make your users feel at ease, and improve their experience with you on the web.
Wondering how you can come up with typography that can guarantee the best UX? Then here’s a quick guide just for you!

Bill Gates had said, “Content is King”. It is 100% true when it comes to user experience online.
But be it on the web or mobile, offering only quality content doesn’t guarantee an awesome UX. You need to present the “quality content” in a useful and usable format that encourages the users to read the content and interact. And that’s where choosing the right typography in web design matters!
Typography is the art of arranging texts and letters in such a way that makes the copy not only appealing to the users but also legible and clear. It means, the better the typography the easier and effortless the reading experience for the users.
However, poor typography selection instantly turns the users off, prevents them from what they want to do, results in poor user experience, and drives them away.
So, whether you want your users to read 1000 words or 10, you have to make sure the user experience offered by the typography you have settled for is top-notch.
Typography is a super important step in any and every design project. Why? Because it holds the potential for improving the legibility and readability of all the text content that is there on your website.
Optimizing typography means optimizing accessibility, readability, and the usability of your web/mobile app design. For an overall graphic balance in your design, selecting the right typography of utmost significance.
The wise use of typography can perfectly complement your design and can boost user engagement, responsiveness, and retention while conveying the right tone, voice, and mood, making the texture of your website/app impossible to ignore.

The ultimate objective of typography in UX design is to make it easier for the users to read and comprehend what you want them to know about their brands and business. Also, can change the entire feel and look of your presentation.
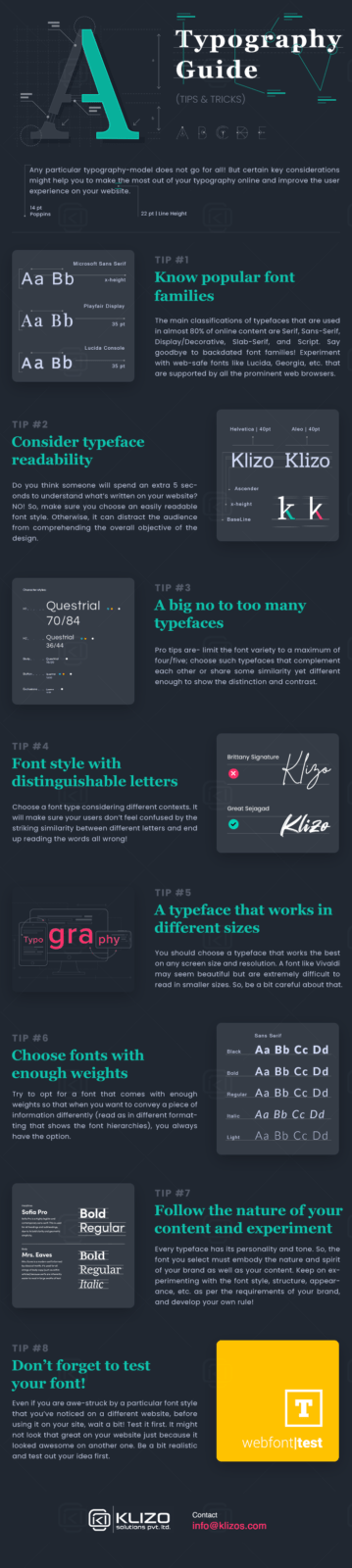
No, not one particular typography-model goes for all. There is no fixed rule on how to choose fonts for website. But certain key considerations might help you improve your typography a lot.
So, here are some of the most effective tips and web typography best practices to make the most out of your typography online and improve the user experience on your website.
Do you know which typefaces are presently dominating the online world? No? Then you might end up using a typeface that is hardly used online anymore!
The main classifications of typefaces that are used in almost 80% of online content are:
Until you know about the fonts, how would you know the difference between them!
Make sure you won’t get stuck in the backdated font families! Even try using the web-safe fonts that are supported by all the prominent web browsers. Some of such safe Saif typefaces are Lucida, Georgia, etc.
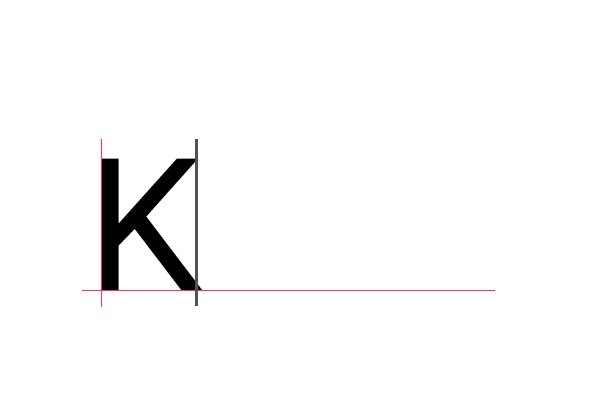
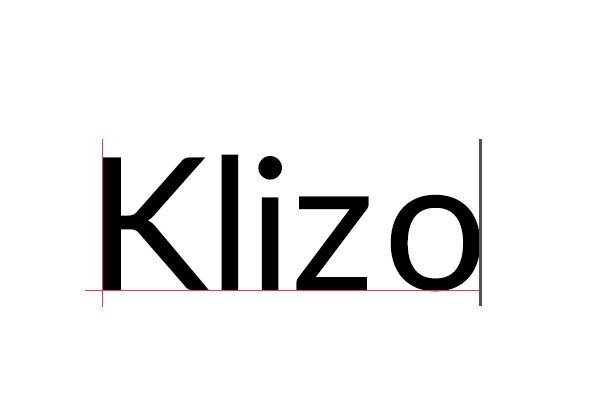
The typeface you select needs to be legible and clear.
If the font style you choose isn’t easily readable, it can be distracting the audience from following the overall objective of the design.
Honestly, no one has the time to spend an extra 5 seconds to understand what’s written on your website! Use an unreadable typeface and the users will simply disregard the design.
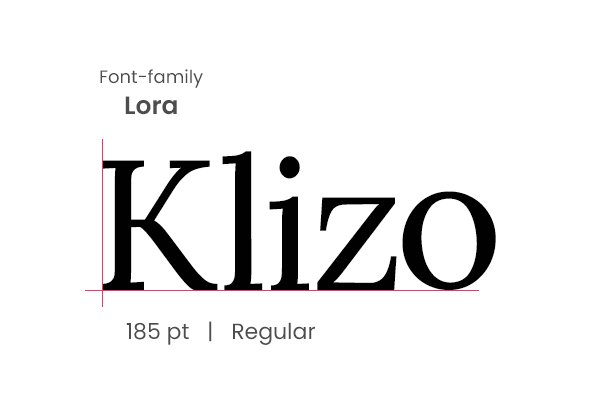
Every typeface has its personality and tone. For example, while the ‘Serif’ font family echoes reliability, comfort, traditional, and respectability; the ‘Decorative’ typeface has a friendly, unique, expressive, and amusing personality.
Therefore, the font you select for your design must embody the nature and spirit of your brand as well as your content.
The more a font style will match the character of your content and brand, the better impact it will have on the mind of the users and will lead to improved user experience.
To make your design work and offer a great website experience to your users, you need more than one font style. Because the idea is to create visual diversity.
But wait, wait. Just because you need more than one, don’t end up using every font you come across or find attractive while designing your website or app.
When opting for font-pairing as a way of improving your typography, try to limit the variety of fonts to a maximum of five. Plus, don’t use fonts that are too similar to each other.
Plus, also make sure to choose such typefaces that complement each other or share some similarity yet different enough to show the distinction and contrast for which you’re using different typefaces in the first place.
Bold, Underline, Italics are usually the main formats you need for your main paragraph. But there are numerous other factors for which you might need other font formattings. Say for example, when you’re using quotes in your content.
So, try to opt for a font that comes with enough weights so that when you want to convey a piece of information differently (read in different formatting that shows the font hierarchies), you always have the option.
There are certain typefaces that despite looking pretty, are rather confusing when it comes to similar letterforms such as ‘I’ (capital I) and ‘l (small L).
Take Myriad Pro Regular for example. In this typeface, both capital ‘i’ (I) and small ‘L’ (l) look similar.
Hence, make it a point to choose the font type in different contexts to make sure your users don’t feel confused by the striking similarity and end up reading the words all wrong!
Do you know whether the typeface that you’ve chosen is legible on small screens or not?
Well, you don’t know from which devices of what screen sizes and resolutions, the users will access your website, do you! So, why not go for such a typeface that will work the same irrespective of their different sizes.
Whire creating websites, many businesses are not sure about the website font size guidelines. For instance, fonts using the cursive script, like Vivaldi, may seem beautiful but are extremely difficult to read in smaller sizes.
To avoid this type of issues, it is better to consult with the experts for website font advice.
The font you’ll choose for your website design, know that you’re likely to be stuck with it for years. Hence, when choosing your fonts, think long-term.
When you select a good font, it can be easily used on different mediums i.e. both print and digital mediums, without compromising the user experience or the readability or appeal of your content.
Neither there’s any “rule” to blindly follow nor any same “right” or “wrong” answers for everyone. You have to keep on experimenting with the font style, structure, appearance, etc. as per the requirements of your brand and business to succeed.
Take inspiration from others, especially your competitors, if need be, but don’t end up copying them.
There are so many masterpieces to refer to such as NIKE (Futura Bold), WhatsApp (Neue Helvetica 75), Starbucks (Freight Sans), Rolls-Royce (Gill Sans Roman), etc.
Keep on experimenting, be bold with your choices and develop your own rules to stand out!
You might like a font type, you can be awe-struck by it and determined to use it in your web designing project.
But wait, have you thought about whether it will be relevant to your project or not? Well, you have to test your selected font type to determine whether it will work for you or not.
Just because you saw the font on some website doesn’t mean it’ll look all the same on yours. You need a realistic idea about it. And for that, testing is the only way out!
When it comes to the designing process, typography is considered to be one of the most deliberated decisions.
Those little text shapes and styles hold the secrets of maintaining the right balance between practicality and personality, neutrality and emotion, flexibility and legibility.
Yes, typography is a more vast and complex decision than it seems.
Want to tame this big beast to ensure the best user experience on the web? Then let Klizo Solutions help you.
Having a team of skilled and experienced designers, we know exactly what your website needs to stand out as well as offer a pleasant user experience. Constantly studying typography, we strive to improve your website UX design by making the typography easier for the users to read, learn about your products, and make a purchase from you.
Desperate to make your website typography work for you and your users, not against you? Then click here to get in touch with us today!
Previous article
Joey Ricard
Klizo Solutions was founded by Joseph Ricard, a serial entrepreneur from America who has spent over ten years working in India, developing innovative tech solutions, building good teams, and admirable processes. And today, he has a team of over 50 super-talented people with him and various high-level technologies developed in multiple frameworks to his credit.

Subscribe to our newsletter to get the latest tech updates.