


The modern web infrastructure demands applications that are faster, more efficient, and capable of running complex tasks in the browser. Now, JavaScript has been the go-to language for web development due to its flexibility and customizability. Unfortunately, JavaScript has some limitations when it comes to heavy computational tasks, memory management, and multithreading.
This is where Rust WebAssembly comes into play, providing a near-native performance in a secure and portable environment. WebAssembly can compile various programming languages. But when it comes to memory safety and memory management, there’s one language that shines way brighter than others. Now, if you’re thinking of Rust then you’re on the right path.
This article explores how Rust WebAssembly can be integrated to create top-notch web applications, covering the basics of both technologies. Ready to discover how to utilize Rust Webassembly for high-performance web apps?
Before we dive deep into the nitty gritty of Rust WebAssembly, and how integrating them into your workflow can transform your web applications rapidly, let’s dive into the basic infrastructure and the key features of Rust WebAssembly.
Rust is a modern system-level programming language focused on data safety, speed, and concurrency. Its unique ownership model eliminates the need for a garbage collector, making it ideal for applications that demand smooth performance and reliability.
Rust’s key features include-
Thanks to Rust’s borrowing and lifetime features, the chances of encountering null pointer dereferencing and dangling pointers are close to zero. As it eliminates data races at compile time, the risk of data leaks is extremely low.
Rust’s performance can be compared to C and C++ due to its efficient low-level control and very minimal runtime overhead, ensuring you don’t face sudden app crashes.
Rust’s ownership model can be pretty strict when it comes to assigning variables and values but it encourages concurrent safe concurrent programming, making Rust an ideal choice for system-level developers.
Say hello to WebAssembly, a binary instruction format that runs in a stack-based virtual machine. It is designed to execute code at a near-native speed in web browsers. Keep in mind that Rust WebAssembly is not an alternative to JavaScript. It compliments web-based languages and libraries by handling performance-critical tasks.
WebAssembly runs consistently across browsers and platforms, ensuring a fast and seamless experience, no matter which web platform you’re using.
WebAssembly is specially designed for high-speed execution of the functions in web applications, reducing the runtime overhead and making the development process smooth and fast.
WebAssembly works seamlessly with JavaScript and other web-based languages, enabling hybrid applications to run on the browser without any kind of third-party libraries or modifications.
Rust and WebAssembly are a perfect match, combining the strengths of both technologies to deliver high-performance applications and a smooth web development experience. According to a survey conducted by the Cloud Native Computing Foundation (CNFC), 23% of the respondents are using this extremely WebAssembly Rust integration for modern application development.
Want to know about the Benefits of using Rust with WebAssembly for web apps? Here’s why you should consider using Rust WebAssembly for faster web apps.
WebAssembly modules require stable memory management with the assurance of zero memory leaks and dangling pointers, and no language prevents memory leaks and undefined behavior like Rust.
Rust’s compilation model is capable of producing highly efficient WebAssembly binaries, improving the overall Rust WebAssembly performance of the application while streamlining the development workflow.
Rust has a diverse toolset for WebAssembly integration. It offers excellent support with tools like wasm-pack and libraries like wasm-bindgen.
WebAssembly threads can be combined with Rust’s concurrency features, enabling developers to work on multi-threaded applications.
Rust integrates seamlessly with JavaScript, making it easy to call Rust functions from JavaScript code and vice versa.

With the rapid evolution of web development technologies, more big companies are moving towards utilizing WebAssembly for its flexibility and Rust for its memory safety. Big companies like Amazon Prime, AutoCAD, and Midokura have leveraged this great duo for their system-level programming.
Rust’s efficient performance and WebAssembly’s low overhead make them ideal for browser-based games requiring complex computations. It ensures a very low amount of bottleneck issues and offers a smooth gaming experience.
JavaScript libraries like D3.js can offload a heavy amount of computational tasks that might be quite challenging to manage but Rust WebAssembly modules can handle it all, ensuring smoother visualization.
Tasks like image manipulation or video transcoding require fast and efficient data processing. Rust WebAssembly is ideal for such cases as it can process data directly in the browser.
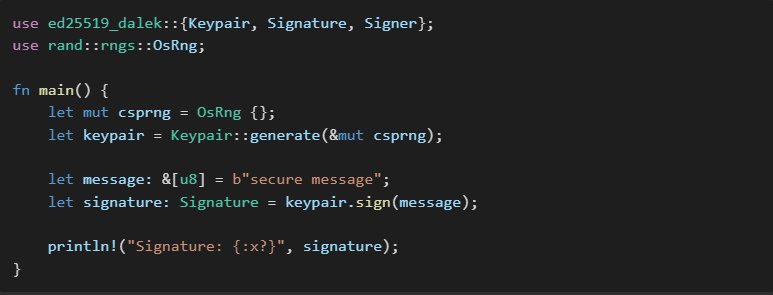
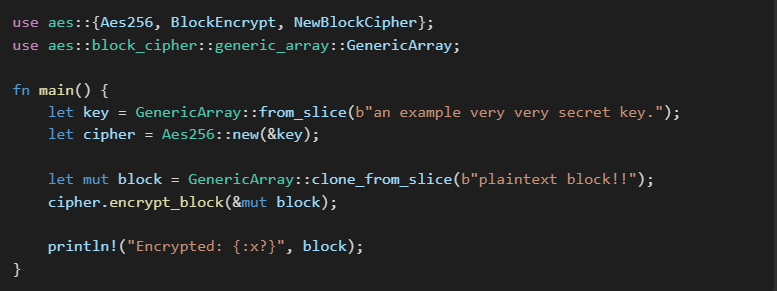
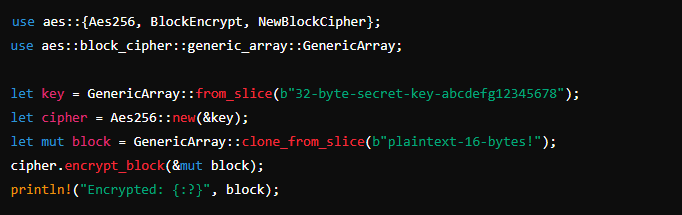
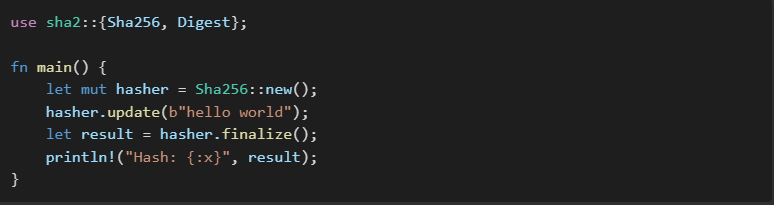
Rust is strictly focused on memory safety and performance, making it ideal for cryptographic operations in WebAssembly. It ensures strong encryption without the fear of memory leaks.
Model inference and data processing of ML models require heavy computation. WebAssembly modules written in Rust are the most feasible option to offload such heavy computational tasks.
The initial setup of WebAssembly Rust integration can be a bit tiresome as it requires quite a few steps. Also, you need to install a handful of libraries to utilize the full potential of Rust WebAssembly. Ready to begin your super-efficient development journey with Rust WebAssembly?
Before diving into the nitty gritty of programming with Rust WebAssembly modules, let’s take a look at the prerequisites and best practices for using Rust and WebAssembly together to make your development process hassle-free and smooth.
![]()
2. Create a Rust Project
Here’s a step-by-step guide for creating a Rust project for your WebAssembly module:



Let’s create a simple Rust function to add two numbers as an example.

Use the wasm-pack to compile your Rust code into a WebAssembly module as it creates a pkg folder that contains Javascript and (.wasm) bindings.
![]()
Here’s the part everyone was waiting for. Yes, you can integrate the WebAssembly module with JavaScript and call JS functions from Rust. Isn’t that exciting!



Now that you know the basics and installation methods of Rust WebAssembly, let’s dive a bit deeper into this amazing technology. In this section, we’ll explore some advanced concepts of Rust WebAssembly.
WebAssembly can work seamlessly with primitive data types, but complex types like strings and arrays require special handling. To simplify the data serialization between Rust and JavaScript, you need to use libraries like serde-wasm-bindgen.

To enable multithreading, you need to target the wasm32-wasi platform and use WebAssembly threads with Rust’s concurrency primitives.
Use browser developer tools for profiling WebAssembly modules. For the debugging process, compile Rust with the [–dev] flag to include debug symbols.
Although Rust WebAssembly is pretty optimized, there are a few methods for optimizing Rust WebAssembly further according to your needs.
WebAssembly modules can become quite large. Use wee_alloc crate as a smaller memory allocator. Then optimize the code with [cargo build –release].
Use Rust’s #[inline] attribute and ownership model to further optimize the WebAssembly performance.
Both Rust and WebAssembly are evolving at a very promising rate, with growing community support and new use cases being discussed every day. According to the Stack Overflow Annual Survey 2024, Rust has been voted as the most desired language of the year, with almost 83% upvotes. Let’s take a look at a few emerging trends of Rust WebAssembly.
It’s a standardized interface for building modular WebAssembly components, gaining huge popularity among developers working on large-scale projects.
Server-side Wasm is recently being utilized for extending Rust WebAssembly beyond browsers to server-side applications.
Rust has a history of messing up workflows when it comes to asynchronous functions. Rust-lang Organization is currently improving Rust’s async workflows for WebAssembly.

Rust’s performance, memory safety, and minimal runtime make it a perfect choice for WebAssembly. Unlike C++ or Go, Rust has a better toolset and generates smaller binaries.
Use tools like wasm-pack to compile Rust code into WebAssembly and generate the necessary bindings for JavaScript. Use JS frameworks to integrate the .wasm module into your web app.
Debugging Rust WebAssembly can be a bit difficult, but tools like [console_error_panic_hook] help capture Rust panics in the browser console.
The only thing Rust WebAssembly lacks is direct access to DOM, making it dependent on JavaScript for the interactivity of the web app.
Frameworks like React or Vue can load WebAssembly modules as ES modules or via wasm-bindgen. |
Integrating Rust WebAssembly into your project unlocks a powerful combination for high-performance web applications. Pairing Rust’s safety and efficiency with WebAssembly’s speed and portability makes them the most efficient duo for developers building the future of the web.
Whether it’s a browser-based game, data-heavy visualization, or computation-intensive tasks, this duo can handle it all without breaking a sweat. And to best tackle these duo to deliver faster, safer, and more responsive experiences to your users, you have us, professionals to bring your vision to life using Rust WebAssembly.
Contact us today and transform your projects in unimaginable ways with Rust WebAssembly integration in your projects!
Previous article
Joey Ricard
Klizo Solutions was founded by Joseph Ricard, a serial entrepreneur from America who has spent over ten years working in India, developing innovative tech solutions, building good teams, and admirable processes. And today, he has a team of over 50 super-talented people with him and various high-level technologies developed in multiple frameworks to his credit.

Subscribe to our newsletter to get the latest tech updates.