


Choosing between frontend frameworks can get as exciting as picking your next favorite gadget, right? After all, it’s not just about the aesthetics—it’s about finding the ideal tool for the job.
In the fast-paced world of web development, where innovation sprints ahead like a turbocharged JavaScript function call, being selective isn’t just allowed—it’s absolutely essential!
From React to Svelte, frameworks have revolutionized how we craft stunning, responsive, and dynamic web applications. But when the discussion shifts to React vs Svelte, the debate gets as heated as a CPU running an infinite loop.
While both frameworks are pushing boundaries, making the future of React and Svelte brighter than ever, today, in this article, we’ll help you choose your favorite.
Let’s dive headfirst into the React vs Svelte showdown, comparing their key features, exploring their unique advantages, and uncovering what makes them the frontrunners in web development today!
Among the JavaScript frameworks 2025, React is the most widely used framework for building user interfaces for web applications. This component-based library follows a declarative paradigm, making it easier to predict and manage the state of your application. Developed by Facebook as a one-stop solution for the frontend development of web applications, React uses virtual DOM to optimize rendering performance.
When comparing React vs Svelte, React’s robust ecosystem and wide adoption have made it a go-to choice for developers handling large-scale projects. Let’s take a look at the key features of React, making it the most popular frontend framework.
React uses virtual DOM to manage updates efficiently, ensuring minimal manipulation of the actual DOM.
React applications are built with encapsulated components, making your code more modular and reusable.
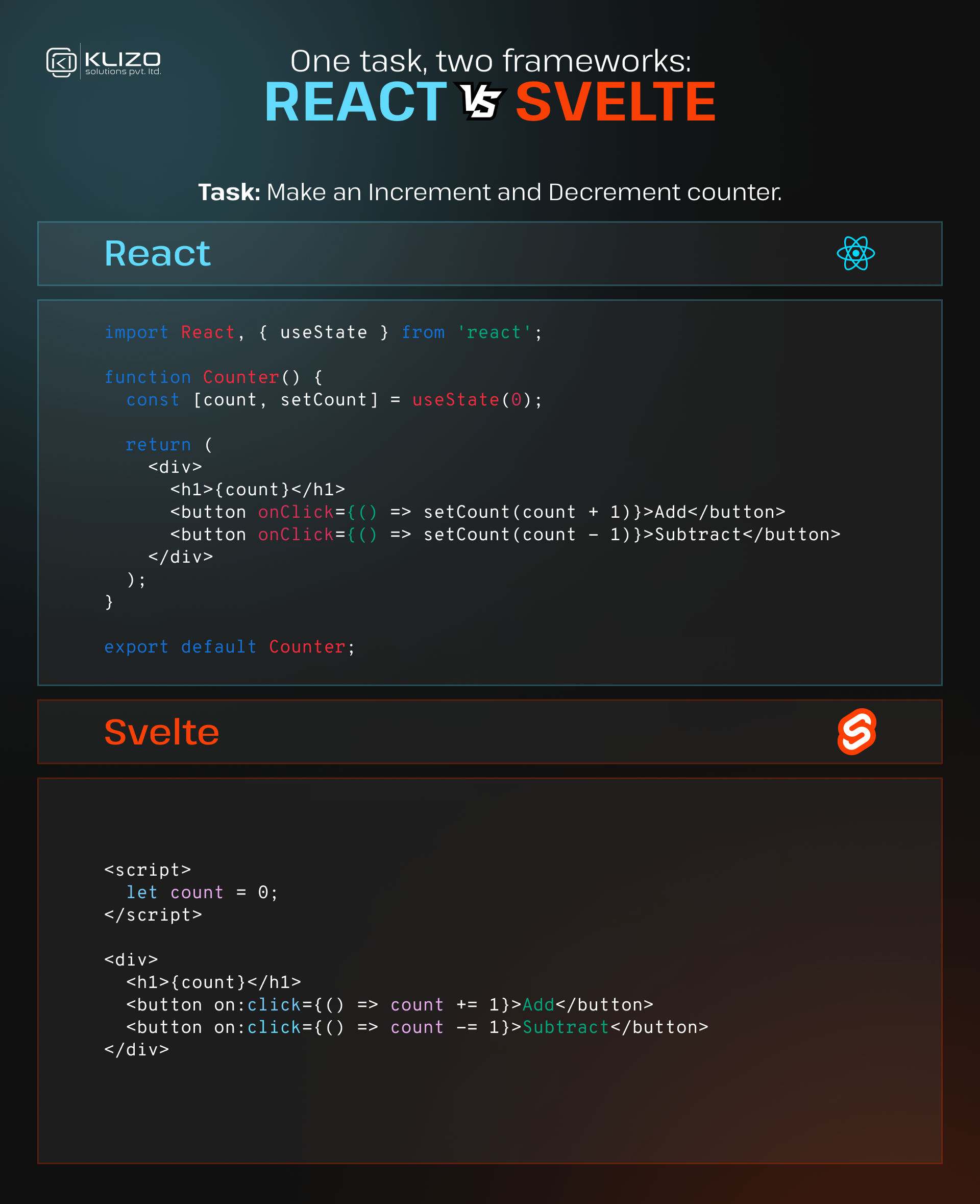
JSX is basically a syntax extension used by React, allowing developers to write HTML-like code within JavaScript.
In React, the data flow is directed in a single direction, making state management easier and predictable.
React has a rich and vast ecosystem of libraries and tools, such as React Router and Redux to efficiently handle routing and state management.
React Native enables developers to build cross-platform mobile applications using the React libraries.
So you see, React remains a dominant force in the React vs Svelte debate, especially for large-scale and complex web applications.
Created by Rich Harris, Svelte is a modern JavaScript framework that shifts a significant amount of the work to compile time. Unlike React and other popular frameworks like Angular, Svelte doesn’t rely on virtual DOM. Instead, it compiles components into highly imperative code capable of directly manipulating the DOM, resulting in faster runtime performance and smaller bundle sizes.
In the ongoing React vs Svelte debate, Svelte stands out with its unique compile-time approach, making it a compelling choice for projects focused on performance and simplicity.
Let’s dive into the key features of this extremely efficient newcomer to the frontend world and Svelte adoption trends 2025.
Svelte manipulates the DOM directly by compiling code into efficient JavaScript during build-time, eliminating the need for any virtual DOM.
Svelte has built-in reactivity, allowing developers to declare reactive variables without having to rely on additional libraries or boilerplate code.
Due to its compile-time approach, Svelte is able to produce lightweight and highly optimized code.
Similar to React, Svelte uses components but eliminates the need for extra abstraction layers, making it easier to manage components.
Svelte directly uses HTML, CSS, and JavaScript to reduce the learning curve for new developers.
Svelte simplifies the UI development process by providing built-in animation utilities, making UIs more dynamic and interactive.

Both React and Svelte are appreciated by developers from around the globe for their unique features. Although Svelte is fairly new to the web development industry, it has become a very popular choice due to its simple and minimalistic approach. On the other hand, React has been dominating the frontend market for quite some time, being the top priority of frontend developers when it comes to frontend JavaScript libraries. Ready for a head-to-head battle of React vs Svelte?
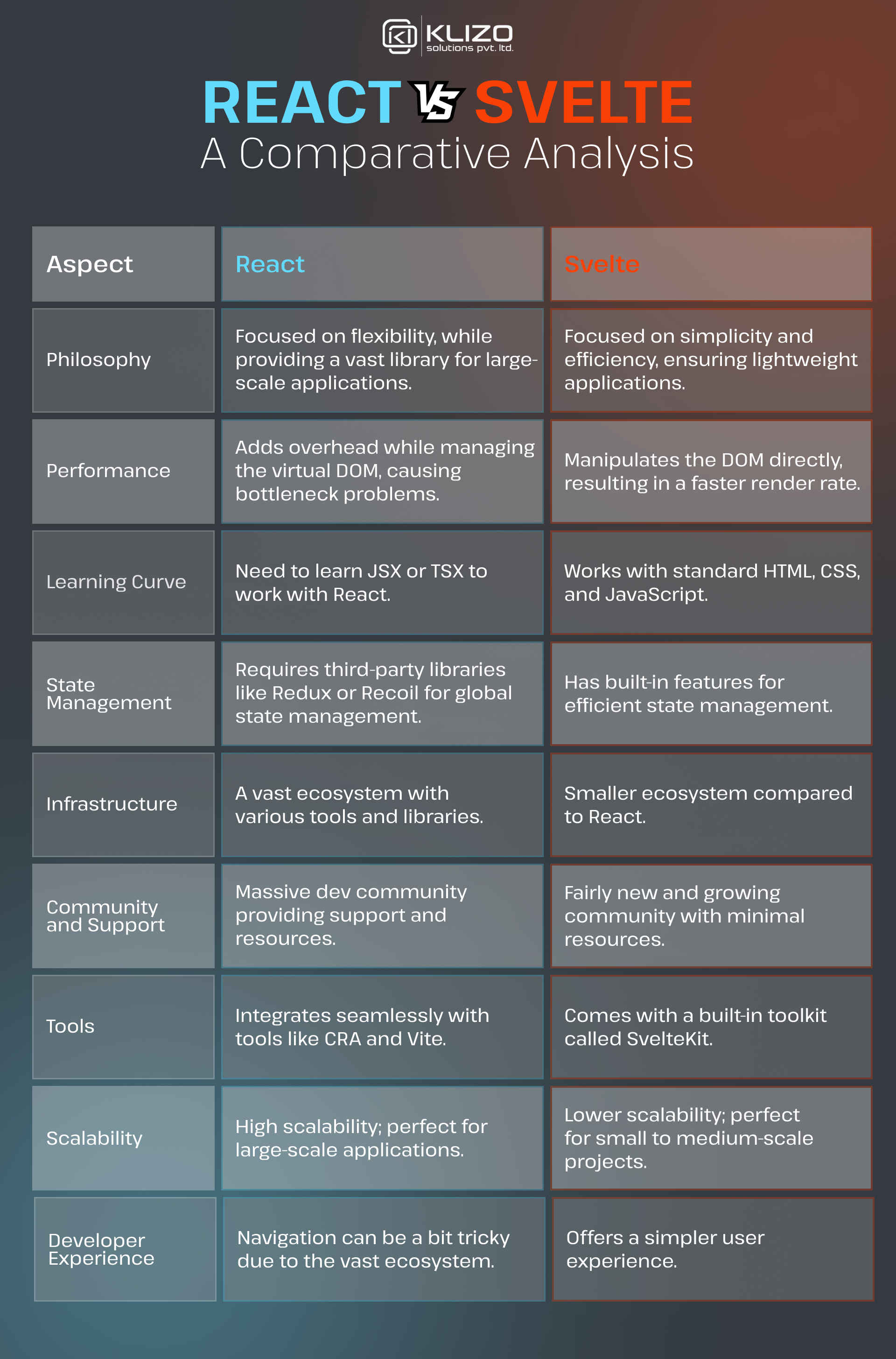
React’s main focus is to maintain flexibility and composability while providing a robust library that requires additional tools (e.g., Redux for state management) to form a fully functioning framework. Developers often appreciate the flexible options that React offers.
Svelte focuses more on simplicity and efficiency. It minimizes runtime overhead by shifting the workload to compile time, making the applications pretty lightweight. Developers tend to appreciate how fast applications run with Svelte.
React’s virtual DOM can tackle changes efficiently but there’s a small drawback to it. While managing virtual DOM, React adds some overhead. In the case of high-frequency updates, it can sometimes cause bottleneck issues.
By directly manipulating the DOM, Svelte eliminates the need for a virtual DOM, resulting in faster updates and rendering. This is especially useful for applications with frequent state changes.
To handle the props and intricacies of state management in React, developers need to learn the syntax of JSX (an extension of JavaScript that is made for React) or TSX (an extension of TypeScript made exclusively for React). Although React is beginner-friendly, mastering its ecosystem can take a good amount of time due to the need for additional libraries and tools.
Svelte has a more simplistic approach to its Syntax, using standard HTML, CSS, and JavaScript. Svelte’s intuitive reactivity model reduces the cognitive load for developers, making it extremely beginner-friendly.
React’s state management relies on hooks like ‘useState’ and ‘useReducer’ for local state. Developers often use libraries like Redux, Context API, or Recoil for managing the global state.
Svelte doesn’t require any third-party library for state management. It has built-in reactivity and a simple storage system for managing states efficiently, making it less complex than the other frontend frameworks.
As a frontend library, React has a vast ecosystem, including tools, libraries, and community support. Developers have access to a wealth of resources, guidelines, and third-party plugins.
Svelte’s ecosystem is growing but it is relatively small compared to React. Developers still need to build custom solutions or adapt existing ones to fit the Svelte paradigm.
Supported by Meta, React boasts a vast developer community that guarantees ongoing support and regular updates. This is why React is leveraged in production by many large-scale companies worldwide.
Svelte has a dedicated and growing community but lacks the widespread adoption like React. However, its unique approach has attracted many developers to contribute to the community.
React can integrate seamlessly with modern development tools like CRA (Create React App), Next.js, and Vite. It also supports robust debugging tools like React Developer Tools.
Svelte comes with a built-in toolset called SvelteKit. It simplifies building full-stack applications. It has excellent support for modern build tools. The only drawback is that it has fewer third-party integration options compared to React.
React is leveraged by large enterprise applications due to its high scalability. Its modular architecture and extensive toolset enable efficient development at scale.
While Svelte is an excellent option for small to medium projects, it lacks a mature enterprise-level toolset. This issue can pose challenges for large-scale applications.
React offers a pretty solid developer experience but has a steep learning curve. Also, navigating through the ecosystem of React can seem a bit complex, even to professional front-end developers.
Svelte provides a delightful developer experience with clean syntax and very minimal boilerplate, making it ideal for rapid prototyping and smaller teams.

The installation process in React is pretty simple and requires minimal steps. Now, if you’re planning on using React for your frontend work, then follow this step-by-step guide to get started.
React needs Node JS to function properly. Before installing React, you must download and install Node.JS from the official website.
Create a new project directory where you want to create your React project. Launch your terminal and create the directory.
Use the ‘create-react-app’ command to generate the structure for your React app.

Navigate to your app directory once the command is complete.
![]()
Execute the following command to initiate the development server.

This command will start your development server and open your new React app in a web browser.

Make sure that you have Node.js and npm installed on your computer.
Navigate to the directory where you want to create your Svelte project and create a new directory.
Use the Svelte template to create your project. Run the following code to do that.

After the command completes, navigate to your project directory.
![]()
Install all the project dependencies with the following command.
![]()
Finally, you can start the development server by executing the following code.

Now, you’re ready to rock your frontend with Svelte.
React is a solid choice for frontend developers, offering a vast ecosystem and robust customization options. In the React vs Svelte debate, React shines as the go-to framework when:
Although Svelte is relatively new to the web development industry, it’s gaining massive popularity for its easy-to-manage ecosystem and extremely efficient performance. Svelte takes the spotlight in the React vs Svelte rivalry when:
Both React and Svelte have their dedicated user base, leveraging the technologies according to the project requirements.
While Svelte is gaining popularity for its simplicity and performance, React’s vast ecosystem and enterprise adoption ensure it remains dominant in 2025, though Svelte appeals to specific use cases.
If you want job opportunities and a vast ecosystem to work on, then go for React. However, if you value simplicity and lean code, then learn Svelte.
Svelte often outperforms React in runtime efficiency since it compiles to optimized JavaScript. React, while being slightly heavier, performs extremely well in large-scale apps with its robust ecosystem and virtual DOM.
When it comes to JavaScript frameworks, there are many different options available, but you should consider your project requirements and explore different options like React, Svelte, Angular, and Vue, before you settle for one. |
The world of frontend development is moving at breakneck speed, and frameworks like React and Svelte are shaping how we build modern applications. By now, you’ve seen the highlights of the React vs Svelte debate, and you likely have a better idea of which framework aligns with your project needs.
When it comes to React vs Svelte for large applications, React’s robust ecosystem and scalability make it the clear winner. Meanwhile, for developers prioritizing simplicity and smaller bundle sizes, Svelte’s approach shines in projects where efficiency and speed are critical.
Still unsure which one is right for you? Or perhaps you’re planning to elevate your application’s frontend but lack the expertise to execute it seamlessly? That’s where we come in. At Klizo Solutions, our team of skilled developers is here to deliver cutting-edge solutions tailored to your needs. From creating sleek, responsive designs to ensuring a flawless user experience, we’ll make sure your website or application leaves a lasting impression.
Let’s build something exceptional together. Reach out to Klizo Solutions today and take the first step toward a future-proof frontend!
Previous article
Joey Ricard
Klizo Solutions was founded by Joseph Ricard, a serial entrepreneur from America who has spent over ten years working in India, developing innovative tech solutions, building good teams, and admirable processes. And today, he has a team of over 50 super-talented people with him and various high-level technologies developed in multiple frameworks to his credit.

Subscribe to our newsletter to get the latest tech updates.