


Imagine a web application that feels like it can read your mind, anticipating your needs before you even know them. Sounds like sci-fi, right?
Well, welcome to the world of React AI Integration where the power of Artificial Intelligence is merged with the versatility of React to create intelligent and responsive web applications.
This magical combo of AI and the robust web framework React delivers seamless user experiences, personalized content, and effortless automation of complex tasks.
In this article, we’ll delve into how to use React for AI-powered web solutions or how to integrate AI with React apps. Furthermore, we’ll showcase how Klizo Solutions, with its team of expert React developers, seamlessly integrates AI into their projects to deliver stellar results.
If you’re looking to elevate your web applications to new heights, read on to discover how you can harness the power of AI in your React development journey!
React AI Integration for React development can enhance the functionality of your web applications, making them smarter and more user-centric. And integrating AI capabilities into your React application involves a series of steps, each crucial for ensuring that the AI functionalities work seamlessly within your app.
Here’s a detailed breakdown of how to integrate AI with React apps, successfully building AI-enabled React applications!
Decide whether to use a pre-trained model hosted locally or to leverage AI services through APIs. Here are an idea of the options to choose from:
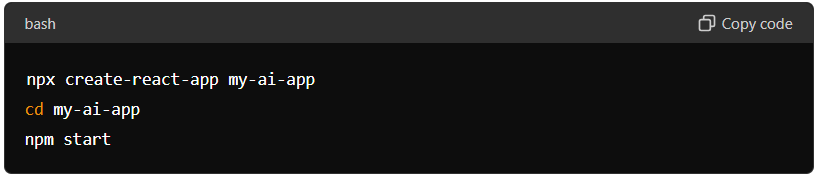
If you haven’t created a new React application yet, you can quickly set one up using Create React App:

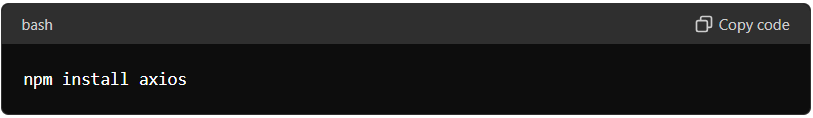
Depending on the AI functionality you need, install necessary libraries. For example, if you’re calling an API, you might need Axios for HTTP requests:

Local Model: If you’re using TensorFlow.js or another JavaScript-compatible library, you can import the model directly into your components.
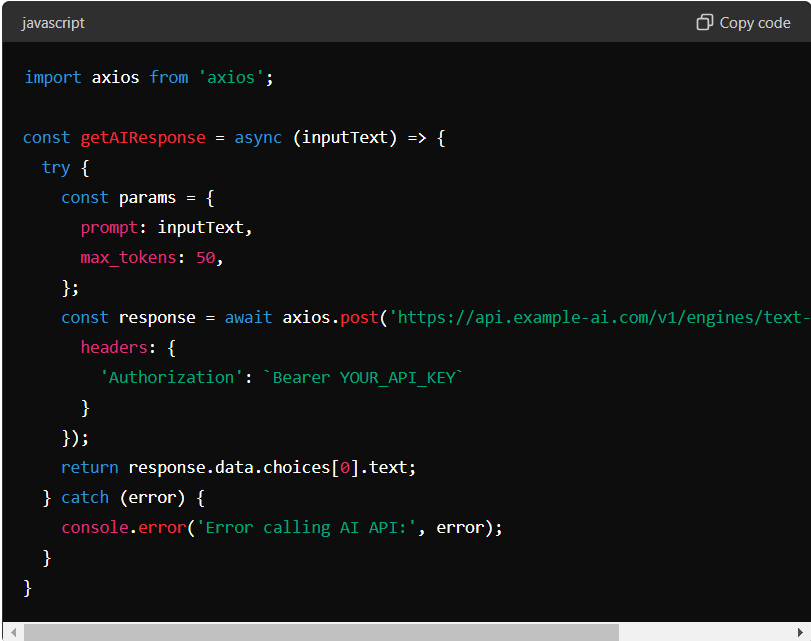
API-based Model: For models accessed via API, set up functions to handle API requests. Here’s an example using Axios to interact with an AI API:

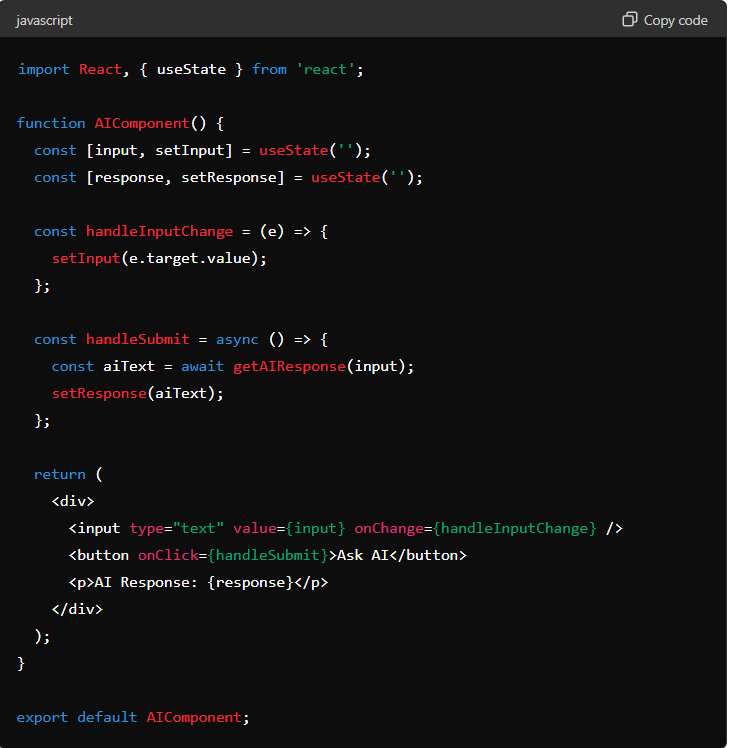
You can now use the getAIResponse function within your React components to display AI-generated content or interact with user input. Here is an example of incorporating it into a functional component:

This workflow allows you to incorporate AI features into your React application, enhancing it with capabilities like natural language processing, image recognition, or other AI-driven tasks.

Integrating advanced AI features into React web apps is transforming user experiences and driving innovation. By leveraging the power of AI Web Development, developers can create more intelligent, responsive, and personalized applications.
Let’s take a quick look at some of the advanced AI features in React web apps, offering a glimpse into the future of web development.
Natural Language Processing (NLP) allows applications to understand and respond to human language in a way that is both meaningful and contextually relevant. By integrating NLP into React web apps, developers can create features, such as chatbots, voice assistants, and sentiment analysis tools that enhance user interactions.
Machine learning models can be used to predict user behavior, personalize content, and optimize application performance. By opting for this React AI integration, developers can create more dynamic and user-centric experiences.
React and machine learning integration techniques can further enhance these capabilities, providing even more powerful tools for developers to deliver exceptional user experiences.
Integrating image and video recognition capabilities into React apps allows for the automatic detection and categorization of visual content. This can be used for a variety of purposes, from enhancing security to improving user engagement.
AI-driven real-time data processing enables React apps to handle and analyze large volumes of data as it is generated. This is particularly useful for applications that require immediate insights and actions.
Automated content generation using AI can help create and manage content without human intervention. This can significantly reduce the time and effort required for content creation and maintenance.
So you see, integrating advanced AI features in React web apps opens up many possibilities for enhancing user experience, improving efficiency, and driving innovation. By leveraging AI capabilities such as NLP, machine learning, image recognition, real-time data processing, and automated content generation, developers can create more intelligent and responsive applications.
Plus, deploying AI models in React applications can further enhance these capabilities, offering a more engaging and personalized experience for users. Building AI-enabled React applications incorporating these advanced AI features can simply set you apart in a competitive market!
At Klizo Solutions, React development and AI integration aren’t mere checkboxes; they’re symphonies composed by our seasoned virtuosos. We specialize in crafting web applications that are not only visually stunning but also intellectually advanced.
Our expert React developers are adept at weaving AI into the fabric of your projects, ensuring that your applications stand out in a competitive market. They blend the elegance of React with the intelligence of AI, building AI-enabled React applications. Whether it’s personalized chatbots, predictive analytics, or dynamic content generation, Klizo orchestrates a seamless fusion.
Our strength lies not only in coding but also in understanding how technology works to enhance user experiences. When you choose Klizo, you’re tapping into a cosmic orchestra where every note resonates with brilliance!
We tailor AI features specifically for your app’s gravitational pull. Need facial recognition? We’ve got it. Blockchain integration? Consider it done. Custom data crawling aggregators? We’re already mapping the constellations.

Our designers and developers materialize your ideas, ensuring your React app orbits with purpose. Their expertise isn’t just about building; it’s about crafting a future where code meets brilliance. So, buckle up—your web app journey with Klizo is interstellar!
With a proven track record of delivering innovative solutions, Klizo Solutions is your go-to partner for integrating AI in React development.
In 2024, out of approximately 2 billion websites on the internet, over 1.3 million utilized React for their design and functionality. This popularity makes choosing React a smart decision. And React AI Integration can make React apps more powerful than ever, creating smarter, more efficient, and highly personalized web applications.
From enhancing user experiences to automating complex processes, successful React AI Integration can redefine how we interact with technology.
So, don’t let your web applications lag behind! Contact Klizo Solutions today to transform your vision into reality. Together, we’ll create web experiences that are as intelligent as they are engaging with expert React AI Integration.
Previous article
Joey Ricard
Klizo Solutions was founded by Joseph Ricard, a serial entrepreneur from America who has spent over ten years working in India, developing innovative tech solutions, building good teams, and admirable processes. And today, he has a team of over 50 super-talented people with him and various high-level technologies developed in multiple frameworks to his credit.

Subscribe to our newsletter to get the latest tech updates.